
Jetty
Client: Jetty (2023)
Role in the project: As the sole product designer within the team, I was responsible for delivering all the design-related tasks, including UX/UI design, branding development, prototyping, and crafting presentations.
About Jetty
Jetty is a platform for recruiting senior talent.
🆘 Problem Statement
We've all been there, the struggle of sifting through countless resumes, hoping to find the perfect fit for your marketing team. But what if I told you that the real issue isn't the lack of software or fancier algorithms? It's something much more fundamental – the data itself.
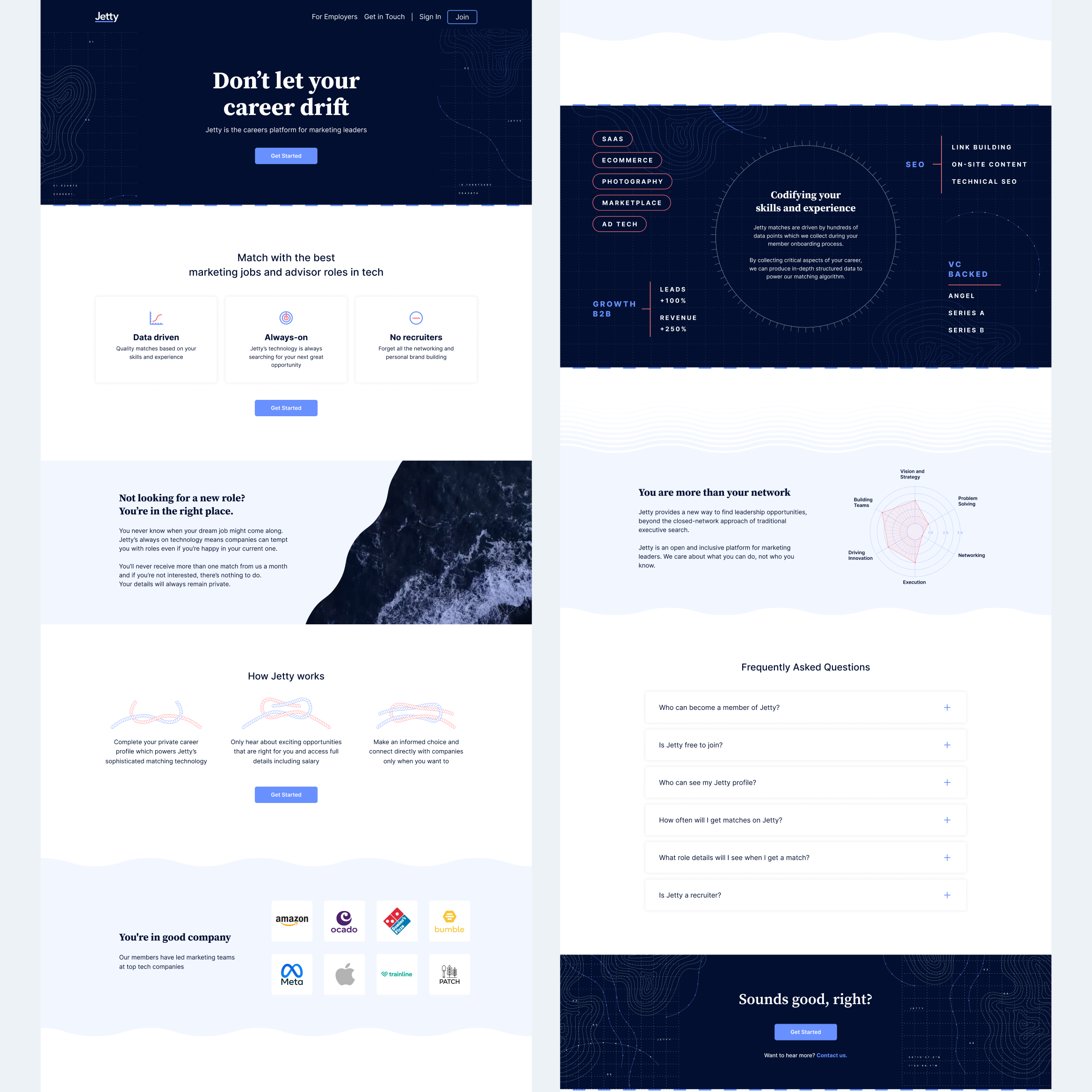
Today’s solutions lead to missed opportunities
Networking: Success varies by personal social capital
Third-party recruiters: Fragmented, limited market view
Talent sourcing platforms: Poor candidate data makes targeting hard
Job boards: Noisy, inappropriate for senior hiring
🌊 The Jetty Solution
Our mission is clear: to connect companies with the marketing talent they truly need, and candidates with the opportunities that align perfectly with their professional journey.
⚓ How We Do It
Jetty's technology is more than just a band-aid solution. We've built it from the ground up, capturing over 250 data points for each candidate. These data points are handpicked to match what hiring managers care about: budgets, managed revenue, responsibilities, team sizes, and all those industry-specific details.
Jetty members complete an extensive onboarding, which consists in:
Quantitative not qualitative focus
Yields ~250 data points
Data remains private
Takes up to 20 minutes to complete
🌐 Open-Access for All
But that's not all. Jetty is not an exclusive club. It's an open-access platform where anyone can join and take control of their data: your career, your info, your rules.
My role at Jetty
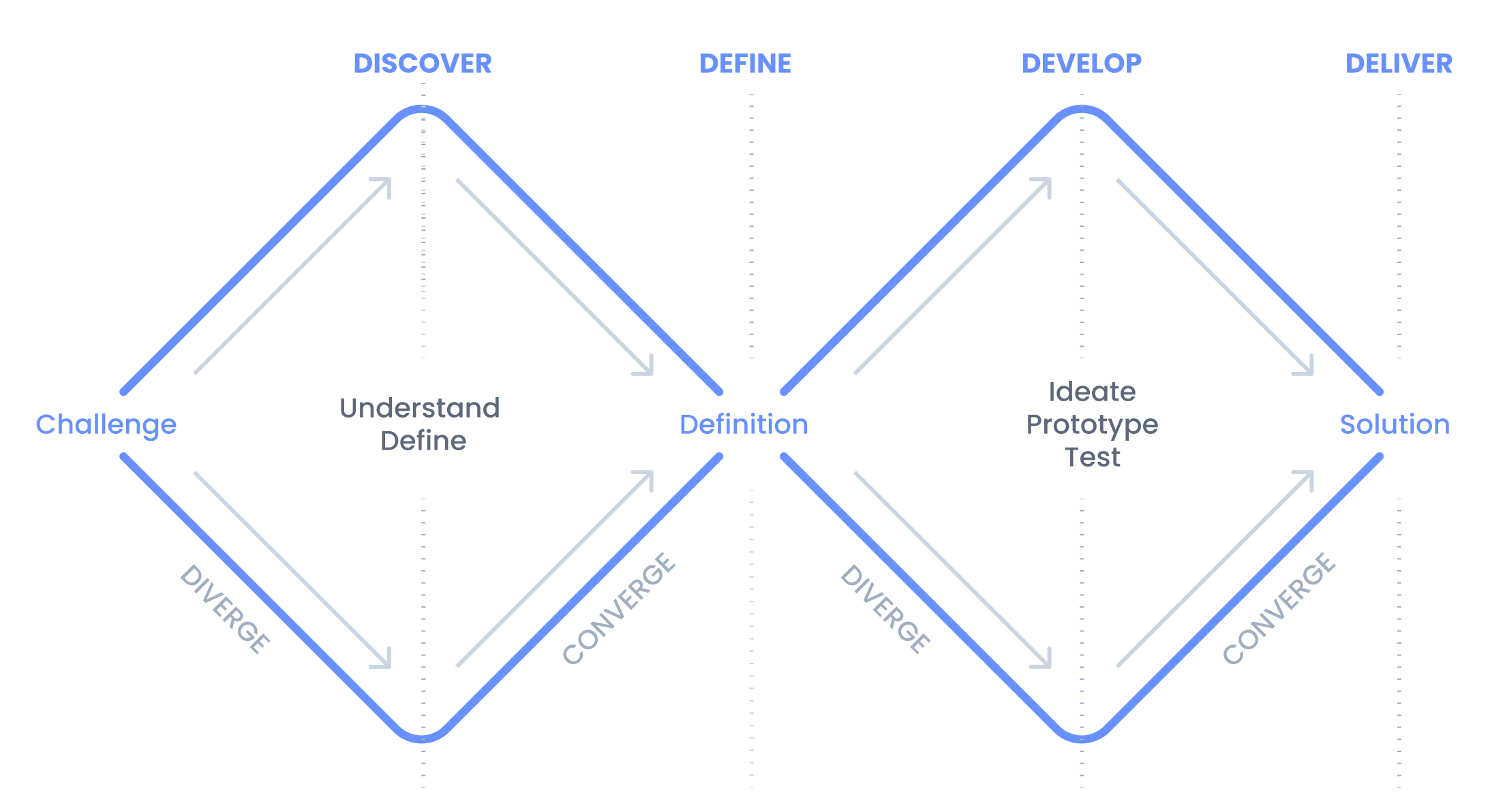
At Jetty, I worked as the sole designer, responsible for UI/UX design. My role involved ideation, wireframing, and final design execution. I focused on creating visually compelling and user-friendly interfaces, while also iterating on features based on user feedback. My goal was to deliver a seamless and engaging user experience from start to finish.
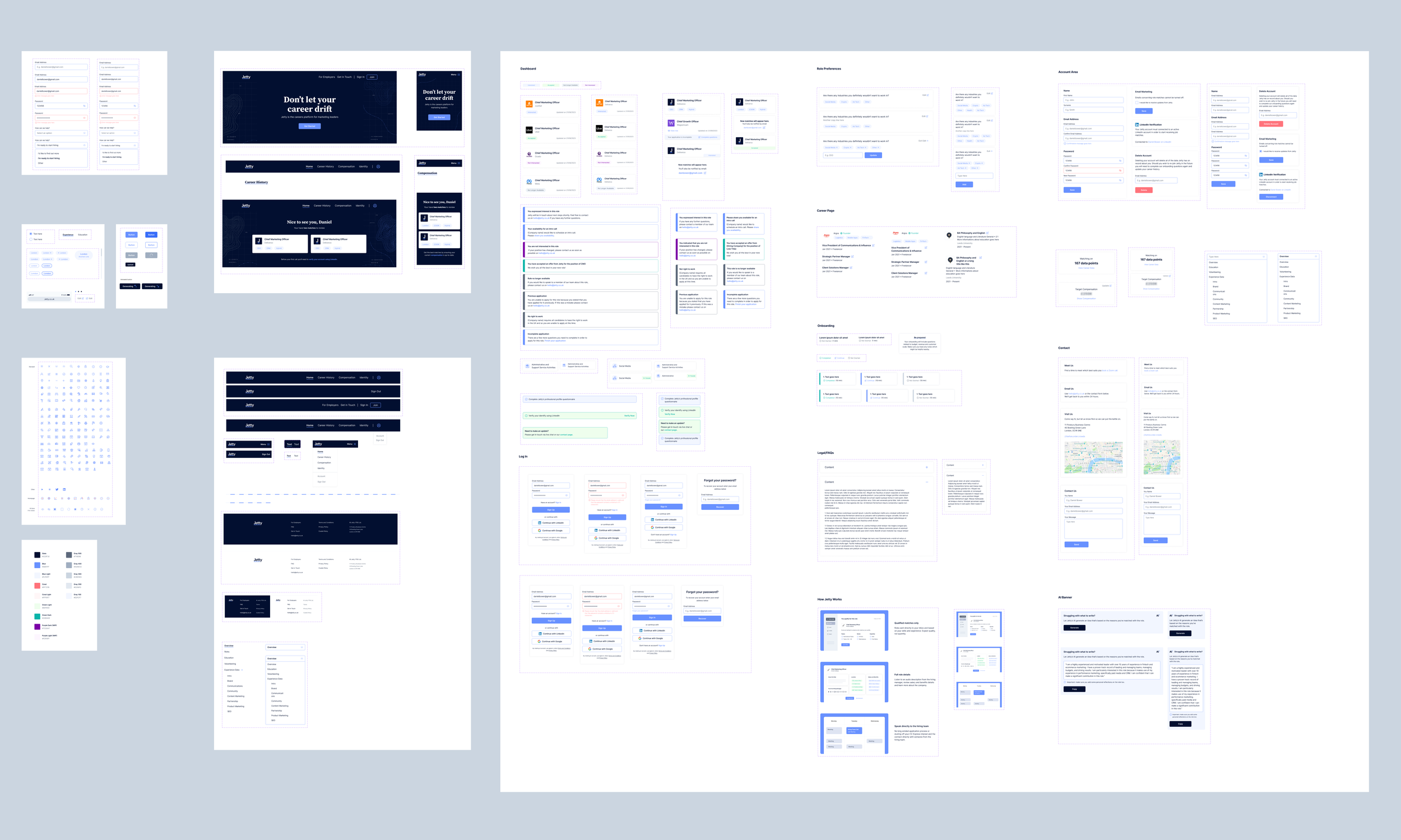
End-to-end design
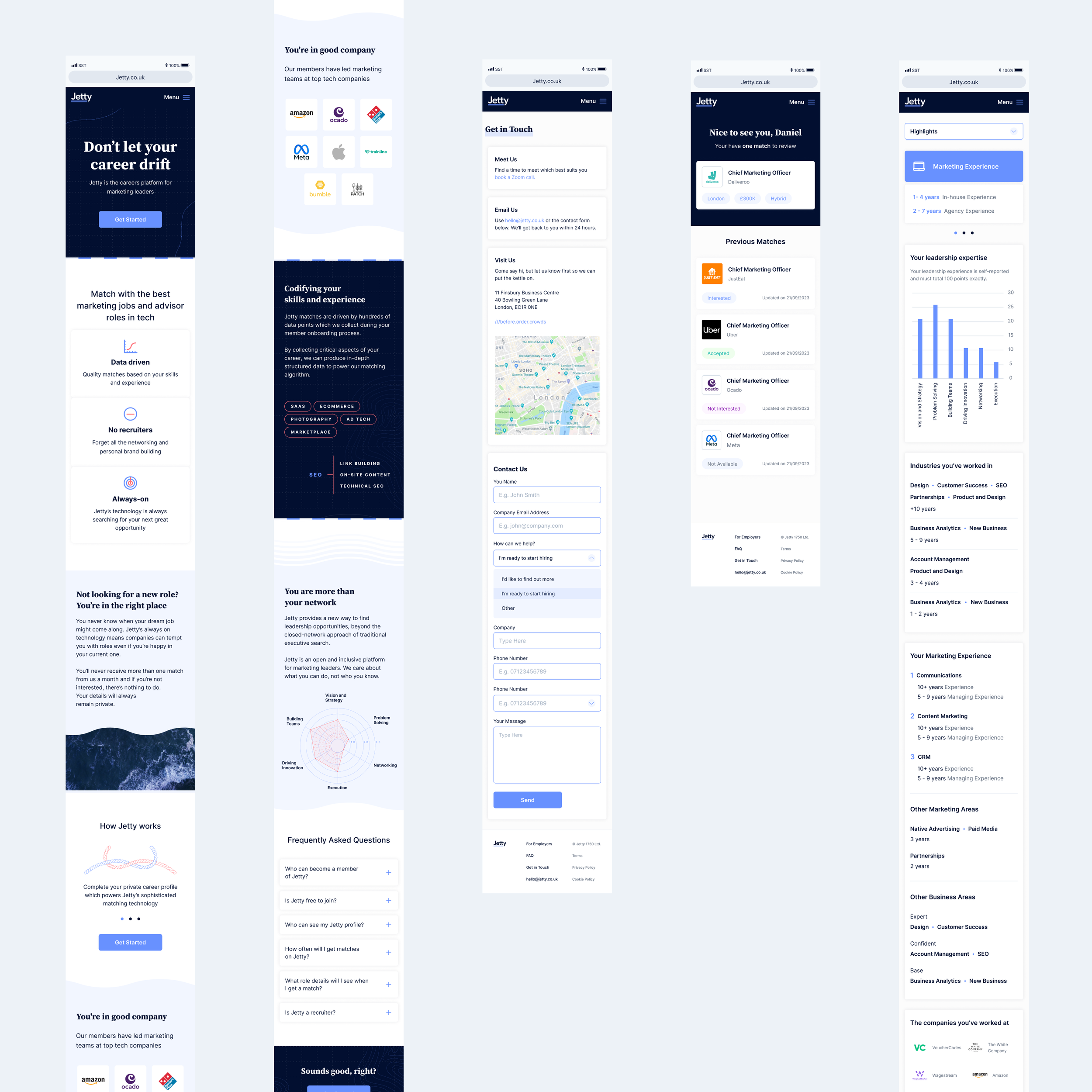
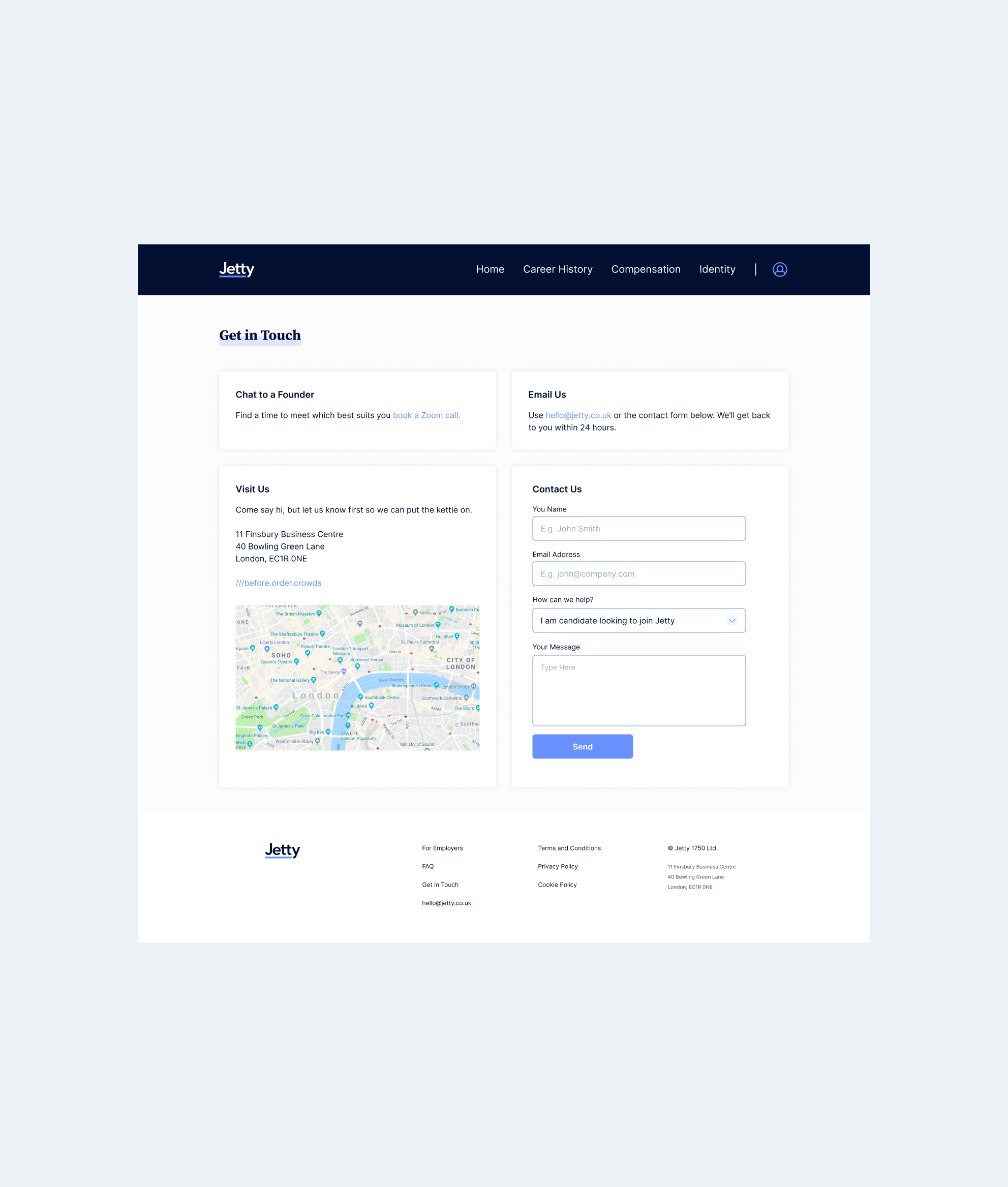
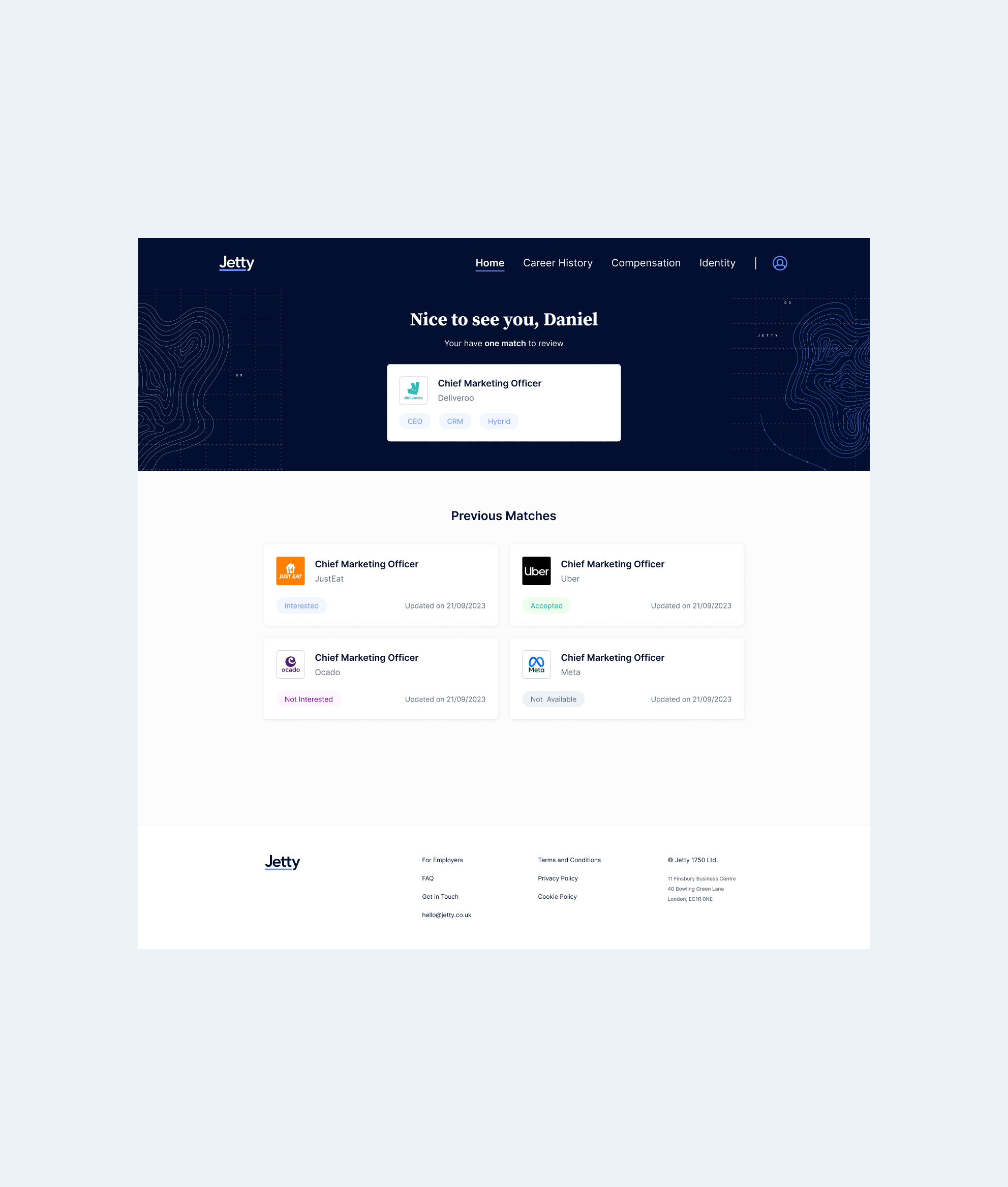
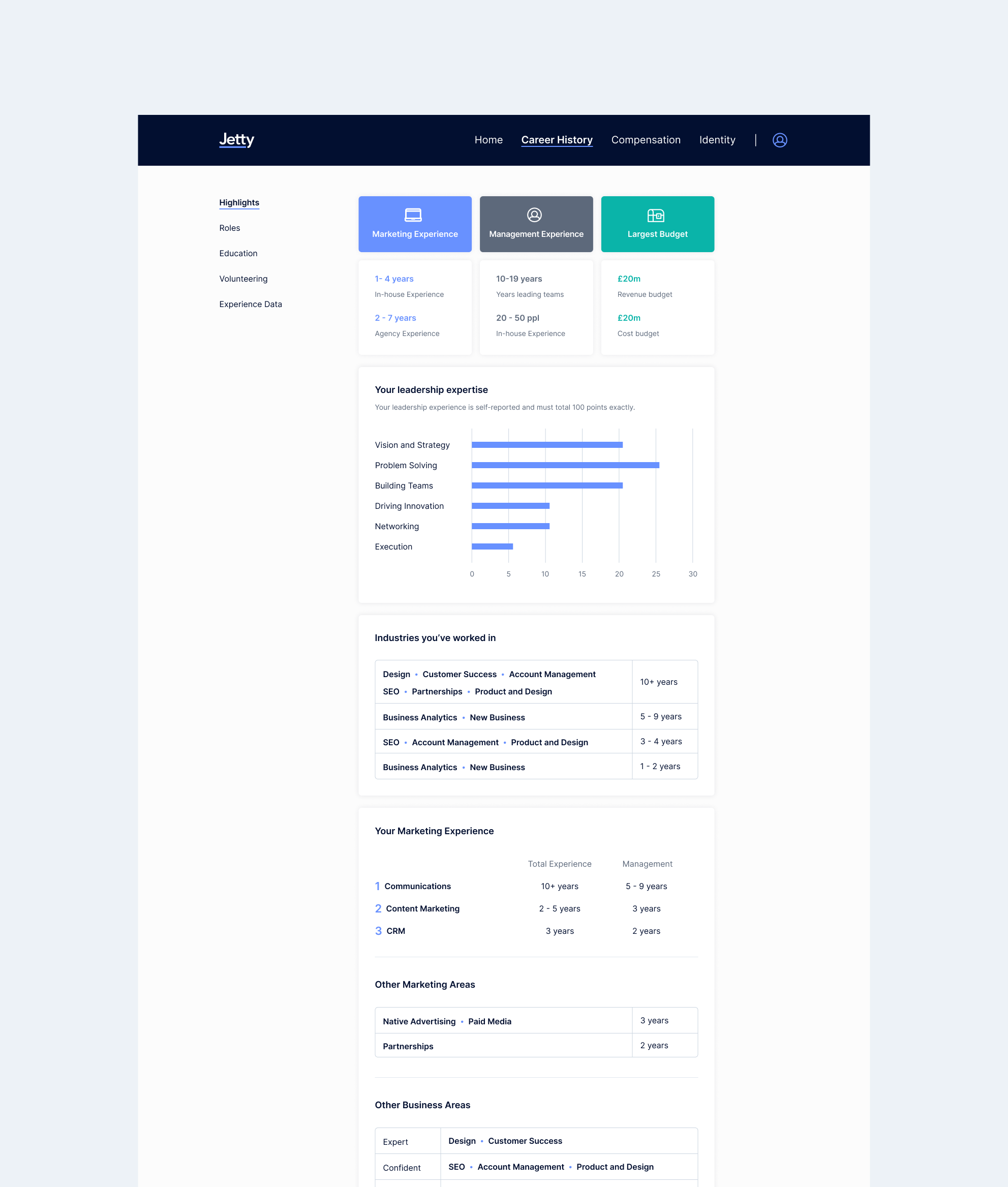
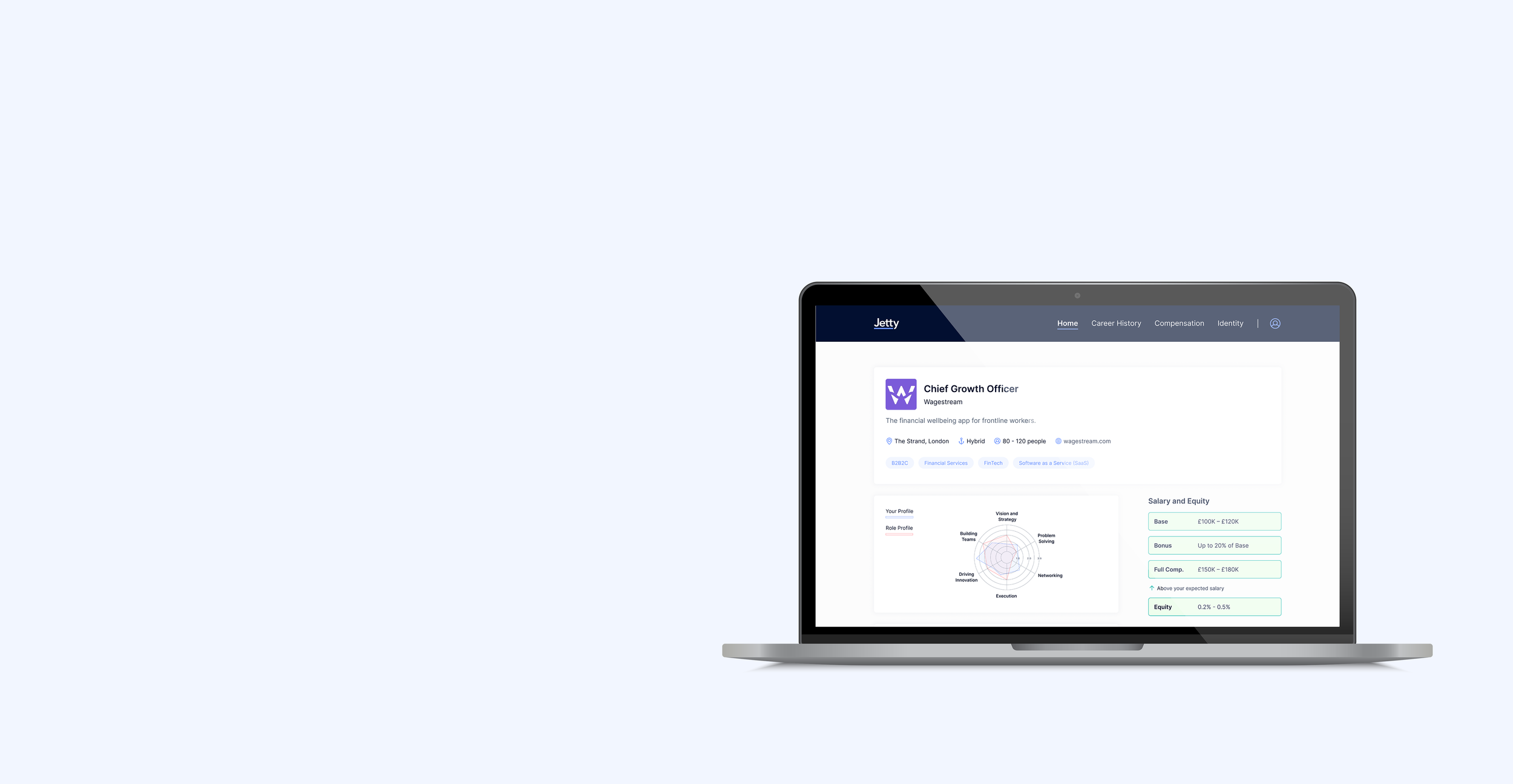
Although the site presents numerous screens, I've chosen a few examples to maintain clarity and simplicity.
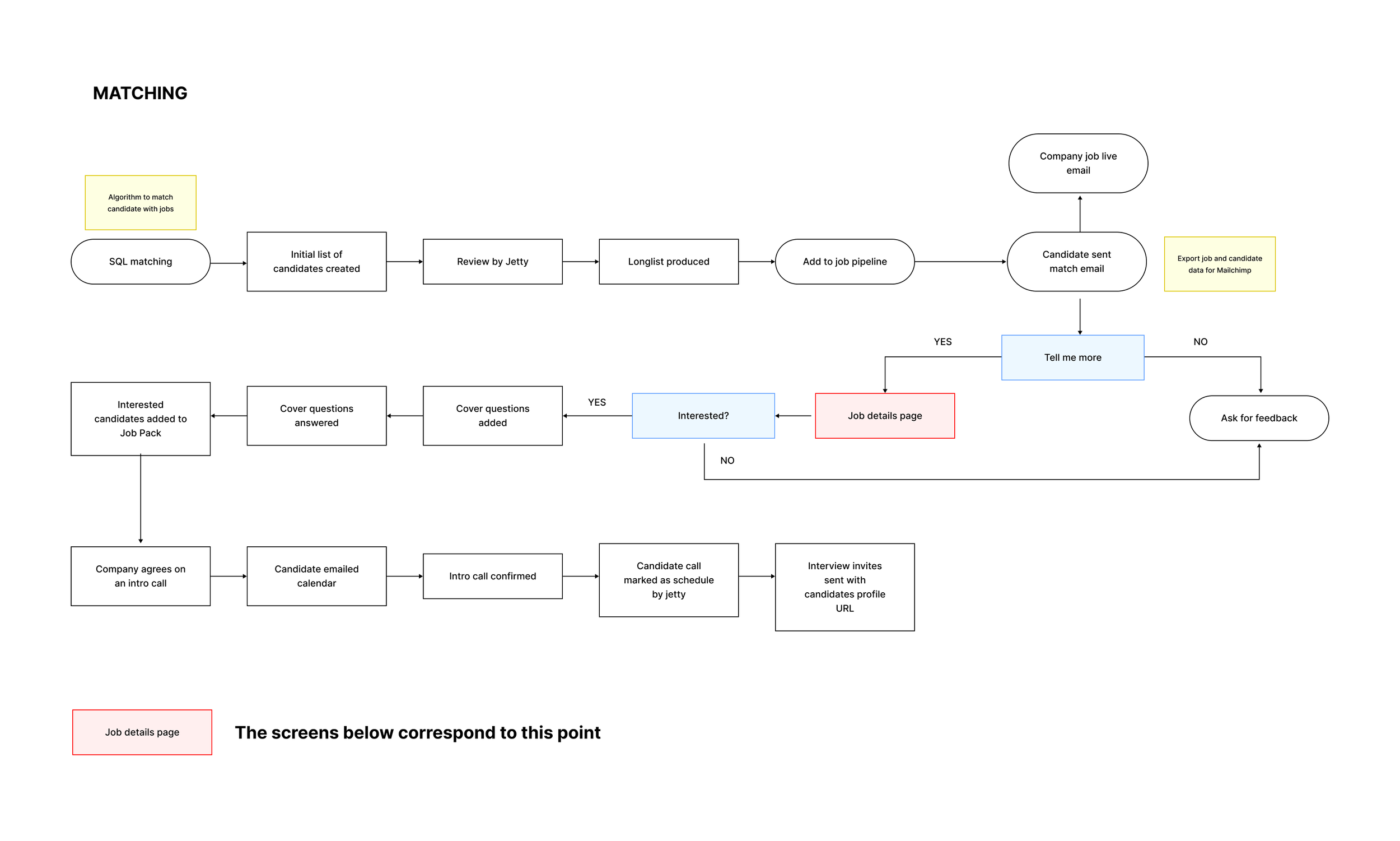
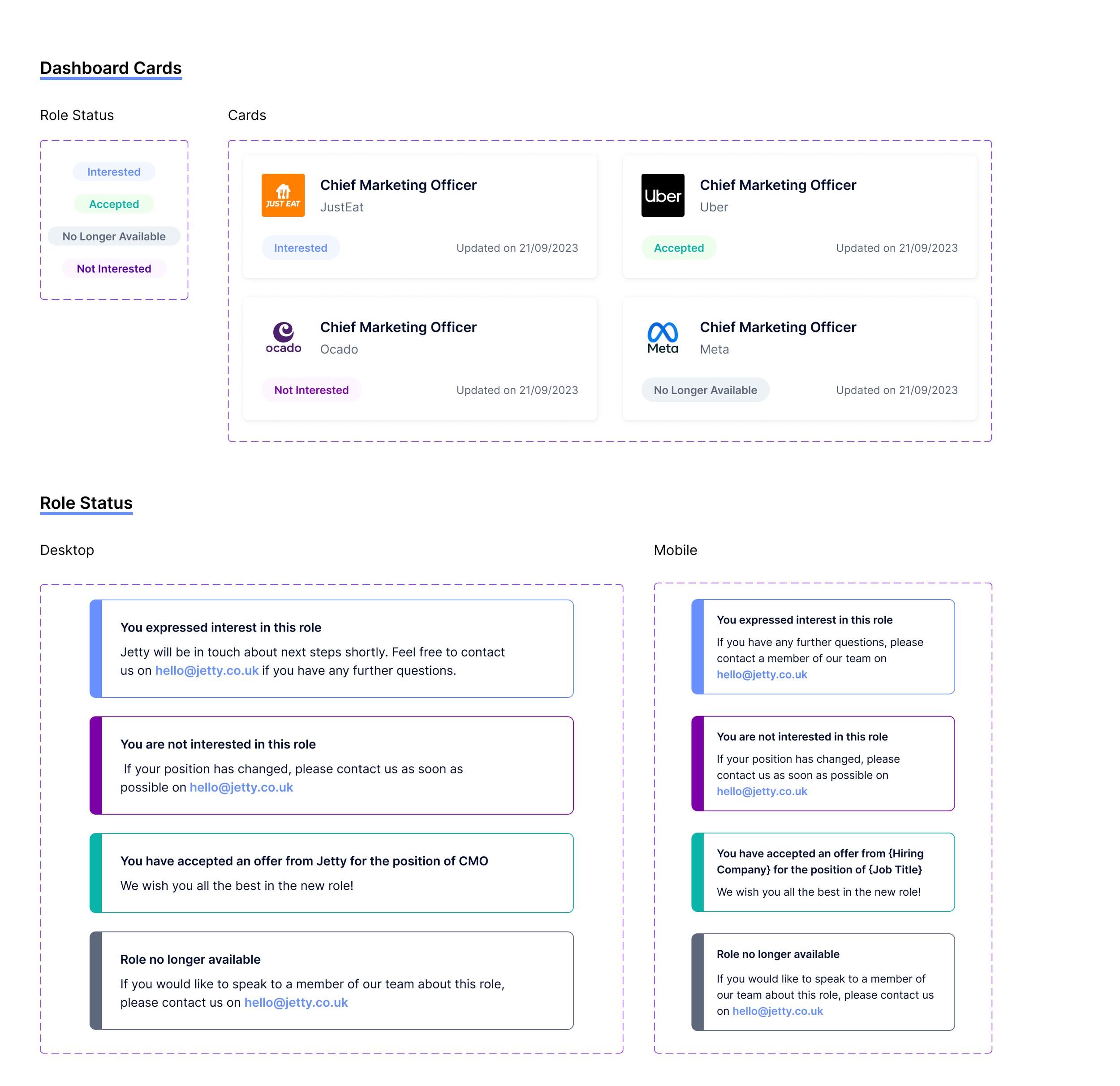
Here is an example of a user flow, and its correspondent UI screens.
You can explore a more detailed view here.
Design System
The benefits of creating a Design System:
A central hub for accessing design components, patterns, and styles.
Streamlines updates and replication across projects.
Enables design focus on complex problem-solving.
Facilitates quick design replication.
Minimizes redundant efforts and ensures consistency.
Reduces wasted time due to miscommunications.
The style guide consisted on:
Branding — colours, typography
Spacing guidelines
Layout grids
Icon pack
Border radius guidelines
Challenges
Resource Limitations: Working with limited resources, such as lacking certain testing tools or relying on free or basic plan subscriptions for software like Figma and Slack, occasionally slowed down the process.
Solo Design Role: This was my first experience working as the sole designer on a project. While I successfully managed the project, I missed the opportunity to bounce ideas off colleagues and receive design feedback.
Time Constraints: Over 3 months, I was responsible for shaping the product's UI/UX while also working on the branding aspects. Balancing these tasks while reporting to multiple stakeholders felt a bit chaotic at times.
Differing Preferences: Developing a product from scratch and presenting it to three founders inevitably led to clashes in opinions. However, ultimately, all three founders were pleased with the final outcome.
Wins
Resource Limitations: The lack of resources makes you witty. Despite not having access to certain software like a user testing platform, we found great solutions. We used Quicktime for screen and voice recordings, providing valuable user feedback without the need for a paid platform.
Solo Design Role: Working independently was a challenge but also offered significant growth opportunities. I navigated a steep learning curve, refining my Figma skills. Leading projects solo boosted my confidence and autonomy in decision-making.
Originality and Creative Freedom: Bringing the founders' vision to life from scratch was really rewarding.
Collaboration with Developers: Collaborating closely with developers was a highlight of the project. Establishing a clear Design System and communication channels ensured a great synchronization between design and development.
Personal Growth: Being entrusted with a pivotal role in creating Jetty was a significant boost to my confidence as a designer. This experience served as validation of my skills and abilities.